05-12
人人小站实习小结
在人人小站实习5个月了,直到昨晚QA同学欣喜的告诉我,我负责的两个大功能终于顺利上限,才依依不舍的退出了小站的讨论群。用文字记录下这段美好时光。
——团队成员
小站是一个年轻的产品,从成员上说还是一个年轻的小团队,下图即我所在的是产品组,大家都是正太萝莉,没吹牛吧,哈哈。
这个团队的每个人都有一个好听的名字,姜戈,符颖,皮皮,小祈,晓彤,还有我,大家都喊我小燕子。偷偷的比较开心的是,大家的学历都很高,一个斯坦福,一个清华,一个北大,一个南大,一个北航,一个中央美院。对于仍为在校生的我来说,还是有点名校情结,总有一点那样的心理去欣赏更好的学校的学生。这个团队里的人都有自己的擅长之处,有学计算机、心理学、设计、产品的,有时吃饭一起交流自己所不擅长的领域,也能学到很多。
——所做的工作
在这几个月里,也做了一些小功能放在现有的产品里。下面举两个例子,分别是实习初期和实习后期做的功能。
(1)实习初期:小站帮助页面
地址:http://zhan.renren.com/help。这是刚到公司不久做的,现在自己总结了一下优缺点。
优点:
(a)逻辑还算清楚。按照 “小站是什么”->“小站怎么玩”->“怎么经营小站”->“成为顶尖小站”->“意见反馈” 的思路。如果后续要补充内容的话,可以很清楚的知道添加在那个标签下
(b)界面也算清晰。在介绍小站是什么的时候,采用的是以图为主,文字为辅,因为对于不知小站是什么的游客来说,图片更吸引人,更简洁明了;但是介绍经营小站的攻略时,则以文字为辅,这时用户是以寻找攻略的心态来查找相关内容,需要的是详细内容。
不足:
(a)从内容的角度来讲,还算是比较粗糙的。仅仅只是大局的帮助,详细到“如何更改密码”“如何注销小站”类的问题都没有顾及。因为当时的出发点是教用户怎么玩,怎么将自己的小站经营的更好。如果后面真的需要融入详细的帮助的话,就已经不符合当前的设计了,就需要重新设计。
(b)文案不够官方。该帮助中心给人的感觉就是活泼清新,总体还好,但是第一个类似于“About”的“小站是什么”的页面,给从未接触过小站的人看的话,就显得不够大气不够官方。后面我需要再加强培养自己的文采了,哈哈。
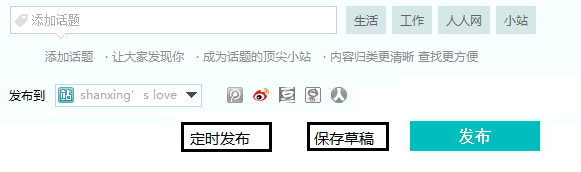
(2)实习后期:小站发布器功能的完善
红色框框标识是我最后做的两个功能:保存草稿、定时发布。
该功能的需求很简单:在任何编辑器里都应带有草稿功能,因为用户编辑到一半然后保存成草稿,下次再重新编辑的情况很多;对于小站的目标人群之一——白领来说,工作日的上班时间里是没有时间去发布内容的,为了帮助他们更加方便更加人性化的发布,增加了“定时发布”。
看上去两个小小的功能,从出方案到最终实现都出现了不少困难。
(a)制作原型遇到的问题1——在发布器中如何显示
由于小站的发布器与其他的轻博客不同,是直接插入在页面中,空间小,方便。那么就遇到了一个很严重的问题:将“保存草稿”和“定时发布”如何展示在小小的发布器中。
在尝试的过程中,试过N多方案,下面举两个例子来说,
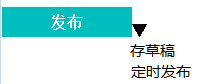
方案一:
把这两个功能隐藏在发布按钮右边的小三角里。但是有很多问题:发布按钮本来与输入框的右侧对齐,将小三角放在右边,会打破平衡,而且很丑;“定时发布”可以隐藏起来,但是“保存草稿”在使用上与“发布”平级,只是比“发布弱,如果隐藏起来,则易用性会大大降低。
方案二:
如上图所示,将发布器下方的布局作出了调整,将“同步”“发布到”以单独的行显示,最下方则全为功能性按钮。
但是也遇到了问题:从开发人员的角度来说,要重新调整发布器,增加额外成本;从设计的角度来看,第一行靠左对其,右边空白了一半,而显眼的“发布”按钮靠右对齐,很不美观。
烦恼了好几天,最后终于确定为现有的方案:将两个功能以图标的形式展现,hover时进行功能提示(见整体图)。从“美观”和“功能”的角度来看解决了问题,但是仍然有隐患:这是目光最短浅的设计,如果需要增加“预览”“发布队列”等新功能时,又得头疼,甚至重新设计了。
(b)制作原型遇到的问题2——将草稿放在何处
小站首页右侧功能区本来长这样,从左到右依次为“收藏”“投稿”“小站关注者”。
由于产品初期设计的问题,如果想在这个地方加个“草稿&定时发布”根本不可能,只好打起了最右边的“小站关注者”的主意,因为前两个都是对内容的操作:我收藏的内容、我收到的投稿,而“小站关注者”放在这么重要的位置没有意义,它本身就与前两者不属于同一类型的功能,放上“草稿&定时发布”则正好。
当时提出来,并没有得到认可,给我的理由就是:那些小站关注量长的很快的小站很关心小站的关注者都是哪些人,是不是僵尸粉。虽然我不认同,
没有办法,只能找技术查询数据,证明一下到底多少人很关心。事实证明,“小站关注者”的点击量不高,但具体的我已经不记得了。谢天谢地,我的方案还是接受了,变成这个样子。
(c)实现过程遇到的问题1——逻辑越来越复杂
当时出方案的时候,由于小站发布器的特殊性,并不是参考其他轻博客,而是参考了邮箱,包括自动保存定为2分钟,也是按照邮箱的规则。
在写需求文档时,洋洋洒洒的写了20几页,还拿着流程图找开发人员讨论,由于自己仅仅从产品的角度去思考逻辑,并没有考虑到开发,经过讨论后,进行了较大的更改。后来,开发人员在实现的过程中又遇到了各种逻辑问题,只得来找我确认,反反复复又修改了好几次,其中有的是开发实现困难,有的是我没有考虑到某些极限情况。
这是一个很难得的教训,本来为了这两个功能,分配了一个前端和一个后台,2个星期完成,最后却用了三个星期,而且几乎每天都会与他们加班到10点多。有很大的问题出在我这儿,由于前期考虑的不是很全面,导致后来跟技术人员讨论修改方案花去了很多时间,而且在设计方案的时候,没有想到很完美,逻辑上总体来说还是想复杂了。
如果再做这类逻辑复杂的功能,前期准备一定要充分,而且最好能够让开发人员在前期就加入,一起讨论最优方案。
——工作过程中的其他成长
(1)设计
由于人人网并没有用户体验部门,所以关于产品的交互和可用性上是由产品人员和设计人员共同承担,更多的还是产品,有时与设计同学一起讨论,也能学到很多,尤其是从设计的角度看待问题。设计的同学坐的我的对面,经常的熏陶也让我成长不少。
(2)算法
小站的推荐算法改版就是我负责的,虽然只是提供策略,而实际算法是由算法团队做的,但是经常的讨论确认也让我学到了不少。
(3)数据分析
在算法团队的数据分析分享会上,认识了一位南航的姐姐,后来也在分析小站发表量的问题上帮了我不少。有时真的很恨自己擅长的东西太少,呵呵。
——舍不得
短短的几个月认识了那么多的朋友,产品、运营、前端、后台、QA,一起吃饭,一起回家,一起工作。直到我快离开公司甚至是已经离开公司,大家还在qq上亲切的喊着“小燕子”的时候,自己已经被感动的不行了。这是我第一段工作的这么愉快的经历,即使很累,晚上都是很晚回家,有时甚至是这个屋子里的人都已睡下,但是收获很多,因为我有真的放开手去做,我的想法能被认同,只要够努力,也能做上大事。打开小站,看到自己曾经努力的痕迹,真的很开心。
最后还是很艰难的跟同事说了再见,办了离职,同事不舍,我也很不舍。因为这几个月都在忙着公司的事,已经好久没看书了,而且我已经认识到了自己的很多不足,后面的几个月只想静下心来在学校好好充实自己。






实习工作和生活都很充实,很精彩,看好你哦,小燕子
[回复]
shanxing 回复:
9月 14th, 2012 at 11:57 下午
我也看好你哦!

[回复]
it’s a lovely site.
[回复]
godfrey 回复:
7月 30th, 2014 at 12:46 上午
[回复]